テーマの追加 (2)
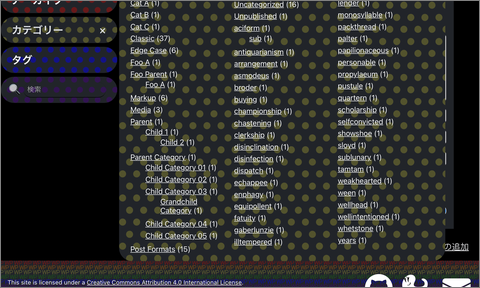
テーマにデザイン要素(水玉)を追加した。asideにある各アーカイブ(日付別、タクソノミー別)リンクをBootstrapのDropdownコンポーネントから独自実装のものに変えた。


BTのDropdownコンポーネントはメニュー側のエントリーアイテムが大量にあると最初と最後側にある要素が遠くなってしまう。これはブラウザデフォルトのドロップダウン(select and option要素)と同じ挙動であり、大量にあるメニューに使うものではないのかもしれない。今回は表示時のアニメと表示が多くなったときは複数カラムで表示するようにした。
また独自実装のほうが、ファイルサイズが小さくなることが多い。以下は、npm run buildした結果のファイルサイズの比較:
| BTのDropdown | 独自実装のDropdown | |
|---|---|---|
| index.css | 35.63 KiB | 33.72 KiB |
| index.js | 40.46 KiB | 3.97 KiB |
スタイルシートのサイズが思いのほか大きいのは、背景画像のSVGをBase64エンコードした上でDataURLとしてCSSに貼り付けているからである。HTMLキャラクタエンコーディングDataURLでも大丈夫なはずで、その方がサイズは小さくなるが、まだ仕様をちゃんと把握していないのでBase64とした。BTのJSコンポーネントは全部(24種)入りにすると80Kオーバーとなるが、Dropdownだけの使用で40Kになっているのはこれが殊更大きいわけではなくフレームワークの事情として抽象化レイヤーがあるからである。だからそのうちの一つしか使わない場合、少し無駄をしている気になってしまう。
公開テーマとするにはまだ手直しが必要だ。